Discord Poll Bot on Steroids
Create discord polls with a dashboard and view comprehensive data about the polls in real-time and graphical visualization.
Hi everyone,
I have used Discord for quite some time now and came across some instances where we need to create polls. Most polls rely on the message reactions and then after that getting the results.
But what if I told you there is a better way to create a poll to get real-time experience with a feature-rich dashboard.
Introducing Disco-poll a Disord Bot to create polls and get realtime results.
This could potentially increase the productivity of the discord server moderators because it is easier to add and get results and to give a unified experience.
Inspiration ✨
Some time ago my friend started moderating a discord server for their university groups and I was also a bit involved to give a hand in testing the implemented features. And in that process, i looked into Discordjs library and find out that we can create select menus in the discord chat and then get the response using the discord bot. That clicked and i saw a potential project to create a poll bot with better features. Since the native way of doing a poll is by reacting to a message and then counting them as of now.
Features 🤖
- Get a detailed version of votes with user vise vote breakdown
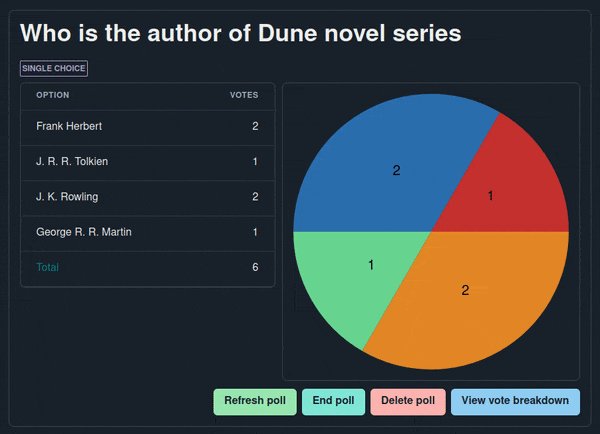
- Graphical visualization with pie diagram.
- Restrict the poll to be a single selection or multi selection.
- End and start the poll anytime you want.
- Realtime vote data
Tech Stack ⚙️
- Supabase for auth and database
- Reactjs for client side
- Chakra-UI as UI library
- Netlify for deploy react app
- discordjs library for managing the discord bot
- Fastify http server
- Heroku for deploy bot server
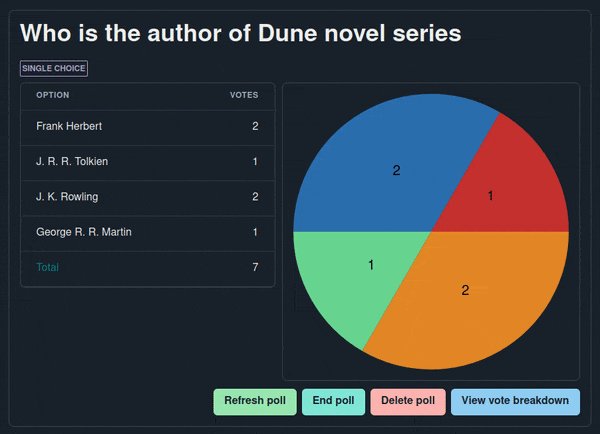
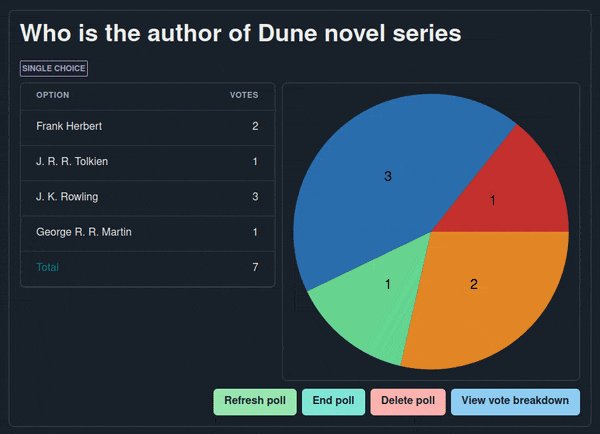
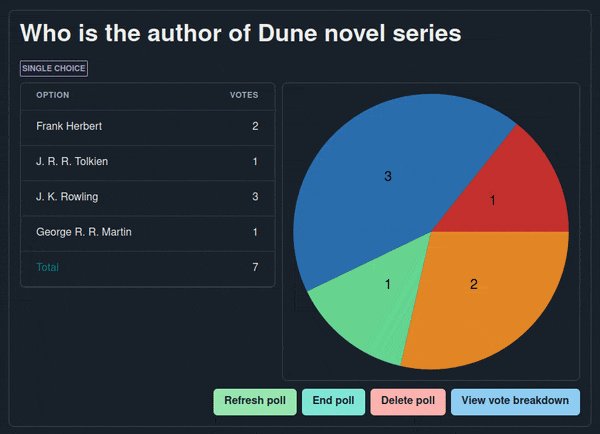
In action 🎬
Visit Disco-poll
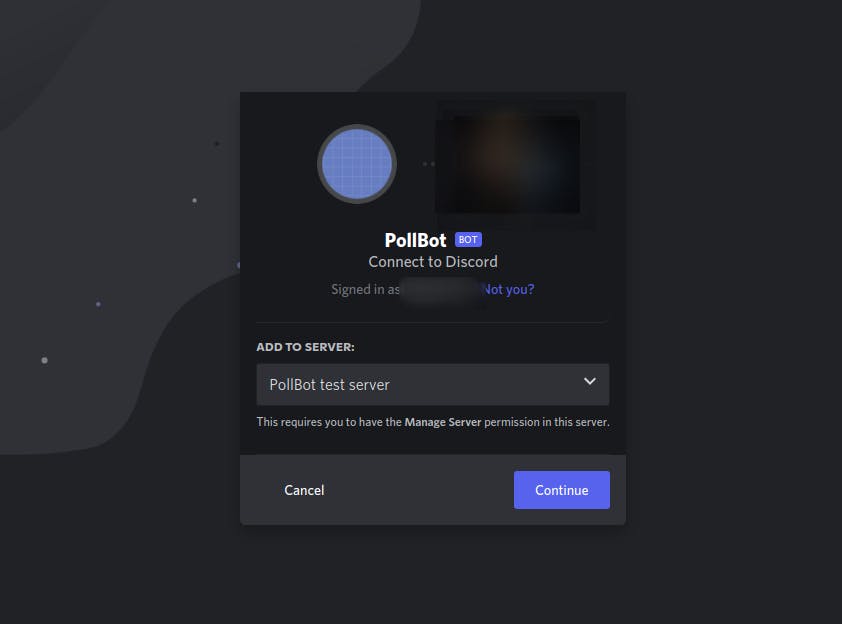
- Add the bot to your discord server

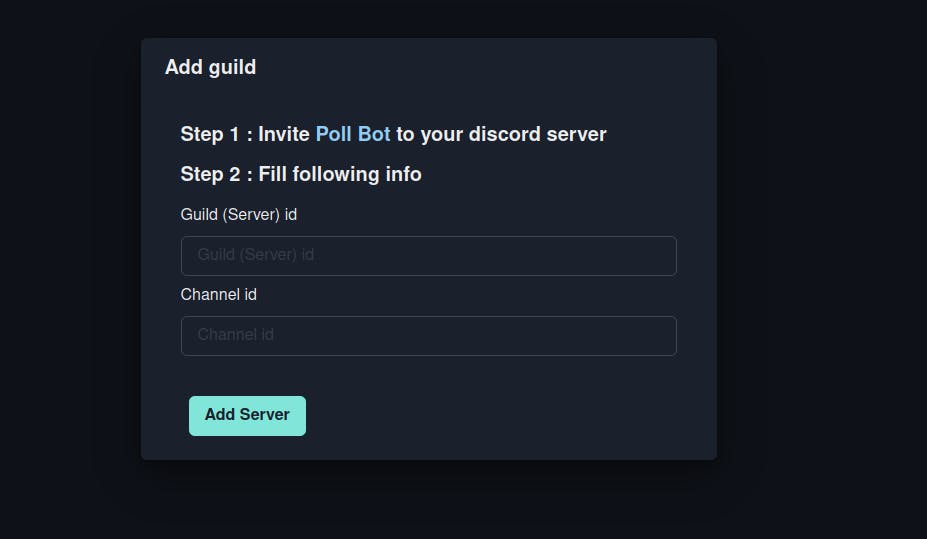
- Add Server using the dashboard

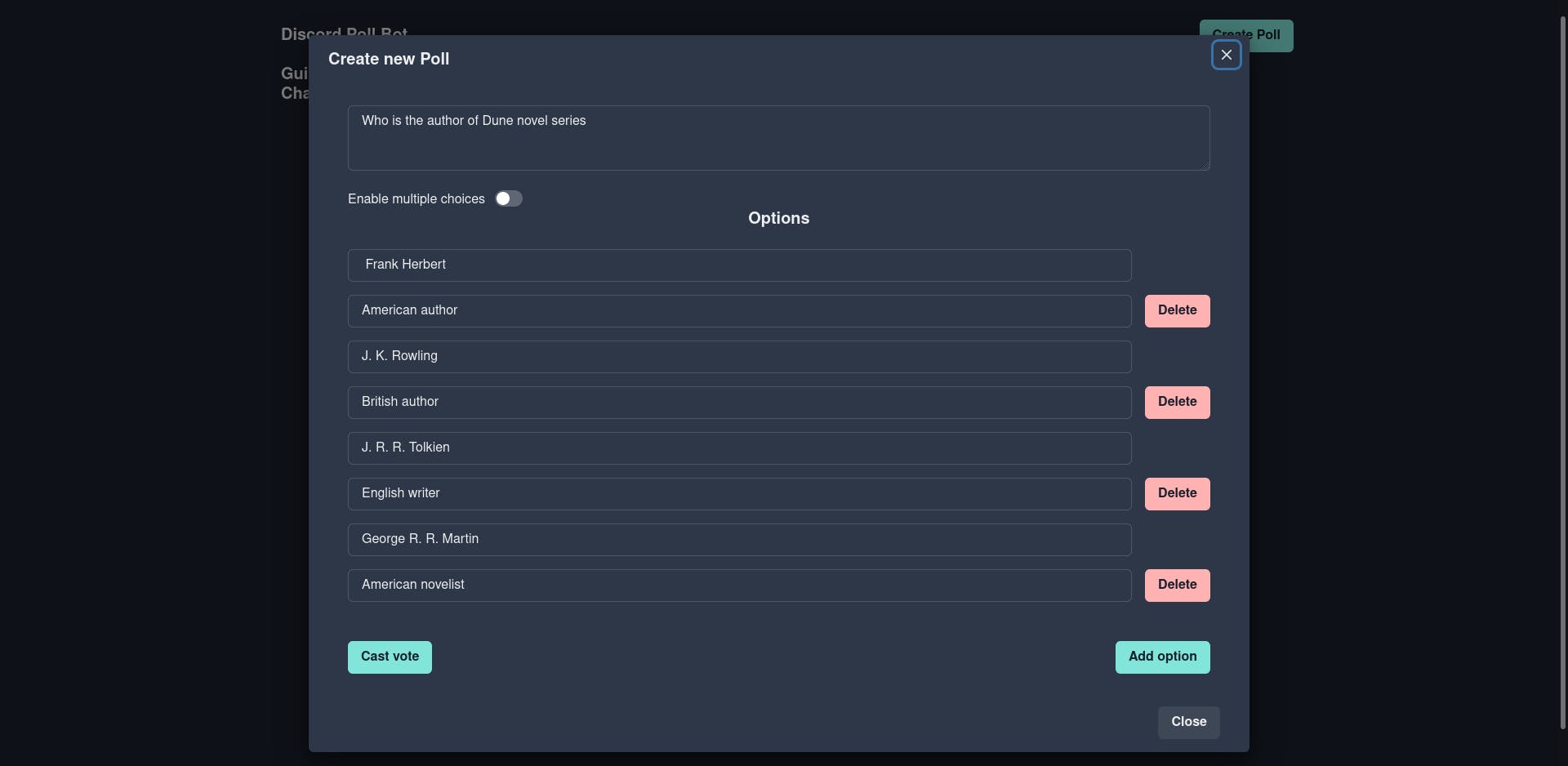
- Create a poll

- Watch the members vote your poll

Developing experience 💻
I used Reactjs before this project so I had some experience in that area, and i have also used Netlify for my previous projects. It has a really fluid user experience, it has an auto deployment function, so git push and everything is deployed to production . It is also crazy fast because of their awesome CDNs🚀.
A bit tricky part was to listen to the discord js message interaction event and then update the users' poll results in the react app. I used Supabase realtime subscriptions to achieve that. so after a new record is updated or inserted it is notified via realtime events , and i update the dashboard data.
Challenges 💪
- This was my first project with Supabase, so I got a bit of a learning curve there, but Supabase was well documented and was really easy to start with, and was a pleasant experience. I did struggle a little bit on realtime data, and stared at my screen for a while then to realize that i didn't turn replication on , so bit nooby mistake there.

- I got some problems with getting Chakra-UI to dark mode since this was the first time I used Chakra-UI, but a bit of a googling caught me up to the speed. Chakra-UI was beginner-friendly and there is a great community around it. I used chakra templates components for creating dashboard and other components since it gives a rich set of components out of the box, and then I tweaked them a little to match the theme.
Further implementations ☄️
Implement handling multiple discord servers , since currently we can only have one discord server per user.
Implement polls that expires after a given time , so that after a given time it will automatically end from users voting.
- Implement custom poll message templates, so that users can change it to a more suited text based on the server.
Info ℹ️
App Demo Disco-poll
Client repo
Sever repo
- Thanks for reading till the end
- I value your opinions, and appreciate you taking the time to share your thoughts.
- So long 🙌
